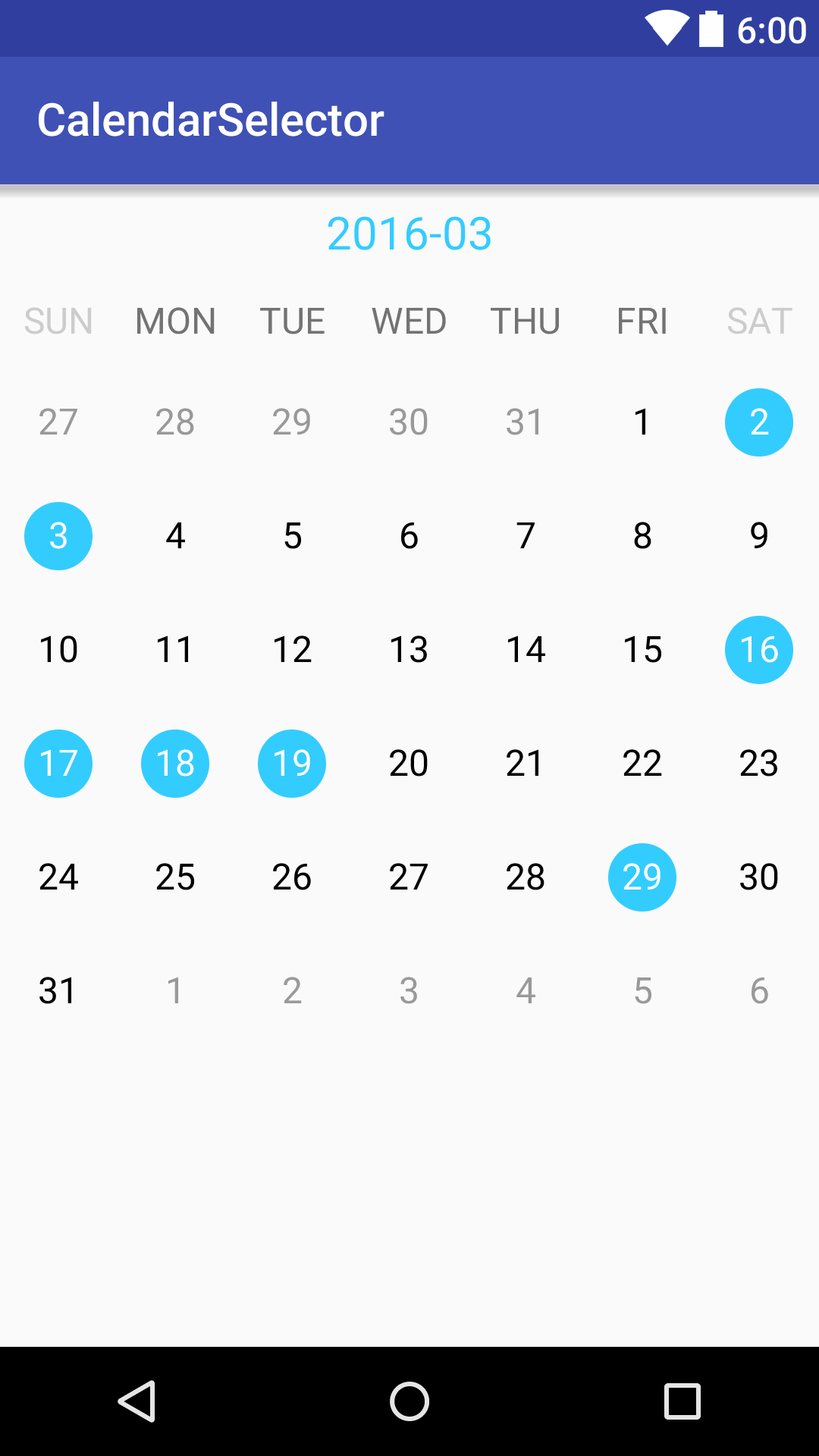
这是个日期显示和选择库,可以用来选择一段连续的和多个不连续的日期,具体的UI完全抽象出来了,可以高度自定义(GITHUB地址)
支持的功能:
- 选择一段
连续的和多个不连续的日期 - 提供了两个工具类(SingleMonthSelector、CalendarSelector)用来处理单个月和多个连续月日期的选择
- 可以拦截选择事件,当选择的日期长度有限制或某些特殊的日期不可以选择时,在这里做处理会很方便
- 提供的SingleMonthSelector、CalendarSelector两个工具类都支持状态保持,可以restore之前的状态
- UI显示可以非常灵活的进行自定义,可以为每个月中的天指定不同的layout,还可以为每月的行和列指定不同的layout
- 因为现在世界上每个礼拜的第一天并不完全一致,已知使用比较多的有(
SUNDAY、SATURDAY、MONDAY)这三种,都提供了支持 - 为了在layout的时候能实时的查看具体的显示样式,所以提供了
edit mode支持,在开发调试的时候还是比较方便的 - 支持API+8以上版本
长这个样子

如何使用
在Gradle文件中加入依赖
1 | compile 'com.tubb.calendarselector.library:calendar-selector:0.1.5' |
使用MonthView来显示月,这个是我们的自定义View,主要工作是组合显示某个月的天数
1 | <com.tubb.calendarselector.library.MonthView |

为了方便,我们提供两个工具类来进行日期的选择功能,SingleMonthSelector用来进行单个月的选择,CalendarSelector用来进行多个连续月的选择,
我们也为这两个工具类提供了状态保持的功能,为了在必要的时候进行状态的恢复,给用户更好一点的体验,具体使用可以查看StateSavedActivity
1 | singleMonthSelector.bind(monthView); |
使用CalendarSelector (这里有点要注意的是:还不支持ListView,针对这种情况直接使用RecyclerView好了)
1 | calendarSelector.bind(containerViewGroup, monthView, itemPosition); |
我们为这两个日期选择工具类都提供了两种模式来支持选择连续(SEGMENT)和不连续(INTERVAL)的一段时间
SEGMENT MODE
1 | selector = new CalendarSelector(data, CalendarSelector.Mode.SEGMENT); |
INTERVAL mode
1 | selector = new SingleMonthSelector(CalendarSelector.Mode.INTERVAL); |
在这两种模式下我们都提供了选择事件的拦截功能,这样就有能力来实现一些限制,比如日期长度的限制、某些特殊日期不可选择等
具体如何使用可以查看示例程序 SingleMonthSelectorActivity 和 CalendarSelectorActivity
如何自定义
我们为MonthView的显示提供了非常灵活的自定义功能,MonthView本身就是一个功能完善的自定义View,并且具体某天的显示都可以在layout文件中配置
1 | <?xml version="1.0" encoding="utf-8"?> |
为了比较灵活的实现上面的自定义功能,我们特意抽象出来一个接口DayViewInflater,只要实现这个接口,并进行相应的设置(MonthView.setSCMonth(scMonth, new CustomDayViewInflater(context)))就行
1 | public class CustomDayViewInflater extends DayViewInflater{ |
既然是日期的选择,那么会有两种状态(选中、未选中)之间的切换,我们也把这个状态切换的接口暴露出来了(DayViewHolder.setCurrentMonthDayText(FullDay day, boolean isSelected)),
这样我们就可以在状态切换的时候弄些动画什么的,具体的可以查看AnimDayViewInflater示例程序
1 |
|
在有些情况下可能会为MonthView的行和列加一些装饰显得更美观一点,这个功能我们也是支持的,具体如何实现可以查看 DecorDayViewInflater示例程序
1 |
|
我们还为 MonthView提供了一些自定的属性,比如只显示本月的日期、指定一个星期的哪天为第一天,还有一些为开发调试时候方便而加入的属性等
1 | <resources> |
优化建议
如果使用过程中有任何的疑问都可以直接联系我(Email:tu.bingbing@163.com)或者在GITHUB提issue,自己也会一直优化和维护这个项目:)