概述
之前写了两篇文章简要的介绍了(CalendarSelector)库的使用方法和基本的实现原理,这篇文章呢主要来实现一个仿iOS日历的显示功能

CalendarSelector库简介
(CalendarSelector)库可以用来做日历的显示和选择功能,因为使用的是View组合的方式来实现的,而不是使用Canvas来绘制,所以自定义起来比较简单
仿iOS显示一年的日历
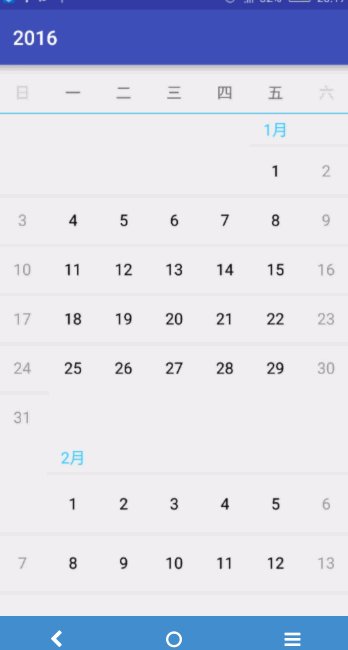
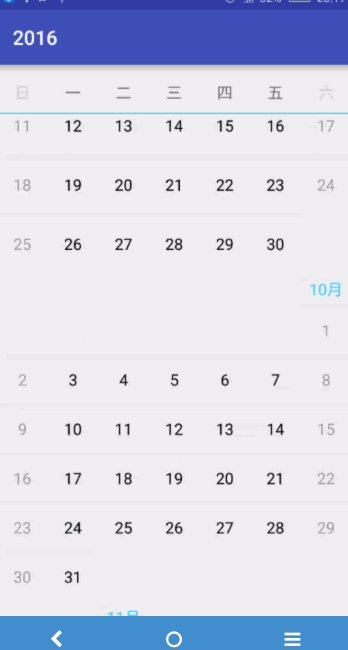
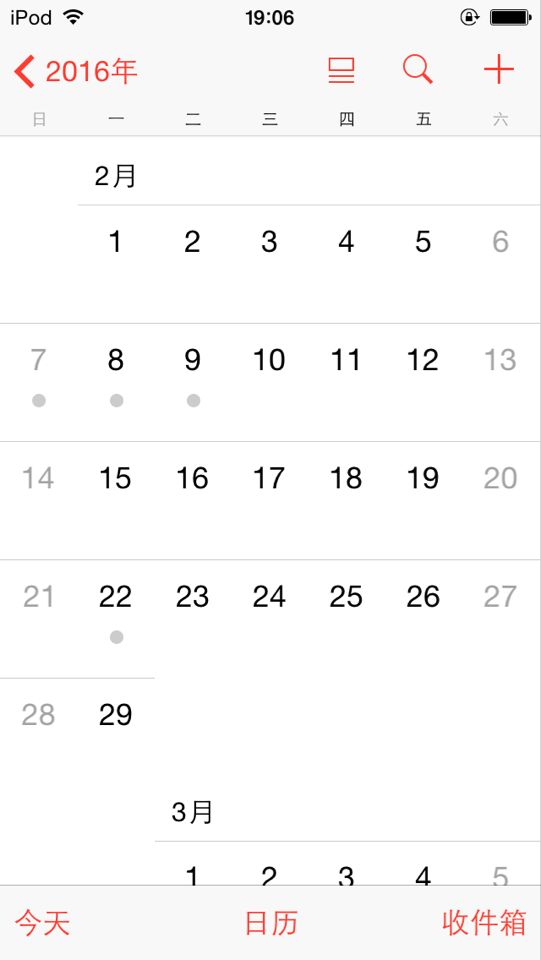
在苹果手机上看到下面日历显示的效果比较好,自己也想在Android上实现一下:)

分析了下,要想实现这种效果,主要要解决三个显示相关的问题
- 月份文字的显示位置(包括下面的那条横线)
- 行中间的那几条横线的显示
- 最后一行横线的显示
接下来集中来解决上面提出的几个问题
月份文字的显示位置(包括下面的那条横线)
经过分析可以知道,月份文字的显示位置其实就是该月第一天的起始位置,然后根据这个位置信息动态的计算下坐标,scrollTo(x, y)到相应的位置就行了(不采用改动layout的方式主要是为了性能考虑,调起requestLayout流程还是很耗时间的)
1 | final int firstdayOfWeekPosInMonth = scMonth.getFirstdayOfWeekPosInMonth(); |
自己加了一个动画,主要是想试一下效果:)
行中间的那几条横线的显示
看过(CalendarSelector)文档的都知道,库本身是支持添加行和列装饰的,在这里的话只需要过滤下第一行和最后一行,不进行设置
1 |
|
最后一行横线的显示
因为最后一行横线显示的位置也需要跟随天数,所以需要特殊处理一下,考虑到MonthView在RecyclerView中使用的情况,需要处理好复用还原的问题,所以添加了一个自定义属性来标识是否需要reset
1 | int dayCount = holder.monthView.getCurrentMonthLastRowDayCount(); |
1 | <attr name="sc_should_reset_decor" format="boolean"/> |
1 | if(shouldResetDecor){ |
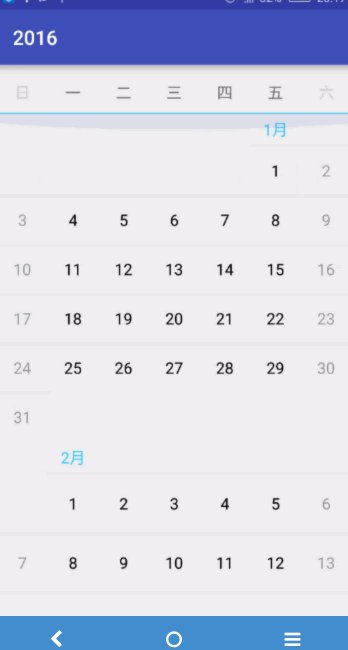
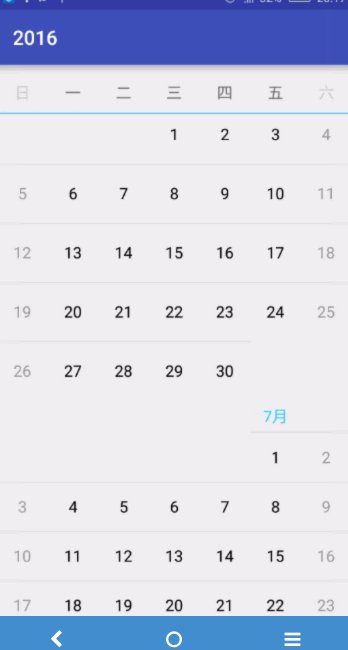
经过前面三步的实现,跟苹果的效果基本上相同了,具体实现可以查看[AppleCalendarActivity][1]示例代码
总结
可以发现使用(CalendarSelector)库来实现一些自定义效果还是比较方便的,自己也会尽可能的把一些有用的数据暴露出来。自己接下来会着重解决配合RecyclerView使用时遇到的性能问题(创建item view时会出现比较明显的掉帧现象)